Exporting Project
As HTML Webpage:
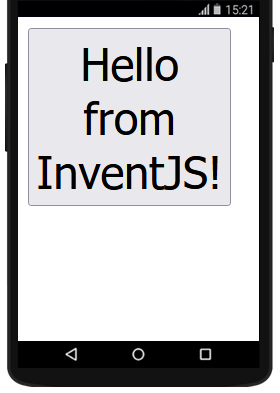
InventJS™ allows exporting projects as full webpages!


Sites like
AppsGeyser provide ways to package the HTML file into an APK (Android)

JS UI
The "JS UI" block category contains custom blocks allowing with interaction with the HTML DOM.
Examples:
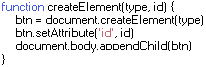
Creating an Element
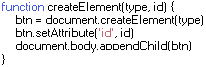
InventJS provides an helper function in JS to take care of creation of Elements:

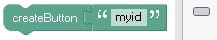
Create a Button with ID
Changing the Content of an Element
You might have noticed in the last section, the button we created was empty. This is because we have not set the
innerHTML, or content, of the Element.
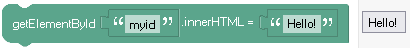
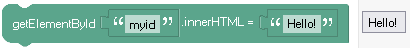
Set the content of an Element

In the above blocks, we set the
innerHTML of the element with id of
myid, the button we created earlier, to
Hello
Element onClick Event
A Button is just not very useful without being clickable.
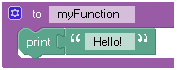
First create a new function
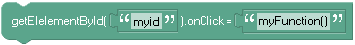
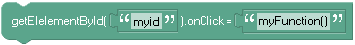
Set the onClickEvent Element

In the above blocks, we set the
onClick event of the element with id of
myid to
myFunction();
Now Run

Success!
onClick and functions with arguments
onClick uses the generated JS name of the function.
A function with the name of
myFunction:
- No inputs would be myFunction();
- The input of x would be myFunction(x);
- The inputs of x & y would be myFunction(x, y);
Get/Change the Position of an Element
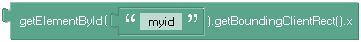
Get Position
Blocks that return the x & y values from
getBoundingClientRect are provided. ex:

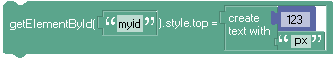
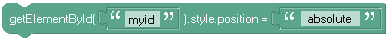
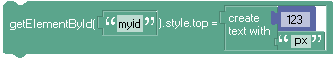
Set Position
By default HTML elements have the position value of
static; For us to set the coordinates of the element,
we have to set the position style to
absolute.

Now we can set the top (y) and left (x) positions of the element.
Preview:
 Note:
Note: The value is in CSS units, so
px or
rem needs to be appended to the end.